3 Key Things to Remember
I often see HTML code written by many developers as different from the HTML standard, and many issues we faced were due to lousy coding structure. We will see here, things that we should avoid and keep in mind while writing HTML code.
1. Use Semantic HTML: HTML5 comes up with semantic HTML elements e.g. header, footer, article, nav, figure, etc. So, instead of using the
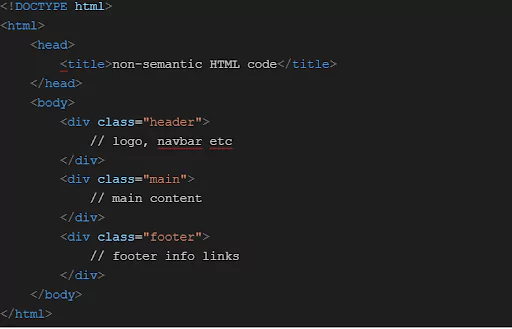
Non-semantic HTML example:

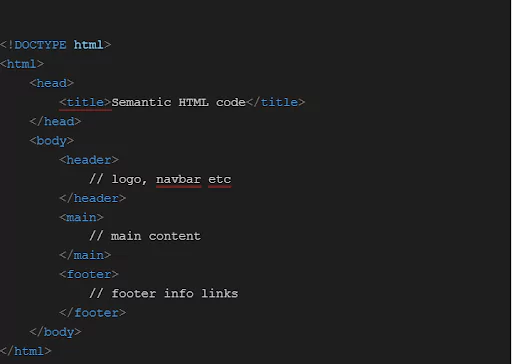
Semantic HTML example:

In the Semantic HTML example, we replaced div with the header, main, and footer. We can clearly see that it is very informative and much easier to read.
2. Do not use block-level elements inside inline elements:
Block-level elements always start on a new line and inline elements take width as necessary. We might achieve the UI we want by adding block-level elements inside inline elements with the help of CSS but it will not be a good practice.
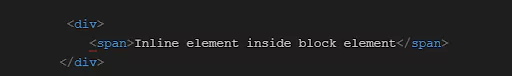
2.1: Inline elements can be used inside block-level elements

2.2: Inline elements can be used inside inline elements

2.3: Inline and block elements can be used inside block-level elements.

3. Do not use Inline styles: There are three main ways to add styles to the HTML element i.e. inline, internal & external. An inline style is added directly in an HTML element with the style attribute, an Internal style is added insection by using