MVC (Model — View — Controller)
MVP (Model — View — Presenter)
MVVM (Model — View — ViewModel)
is the most popular and industry-recognized android architecture pattern among developers.
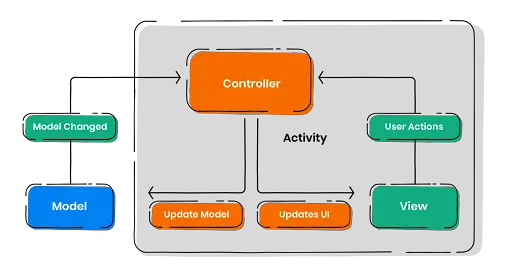
Model—View—Controller(MVC) Pattern
Model:
- Represents the data models.
- Manages the Data States
- Has business Logics
View:
- The way we represent our data e.g. Views/layouts in Android.
- Renders the UI.
Controller:
- Handles user interactions with our application.
- The communication channel between the model and the view.
e.g. the fragments/Activities in Android.
 pic credit : codingninjas.com
pic credit : codingninjas.com
The user interacts with the UI, and the controller gets notified via the view. Based on the User interaction the controller modifies certain Models. Models perform some business logic and return the updated model data state to the controller. The controller can then update the UI according to the new data state as received from Model.
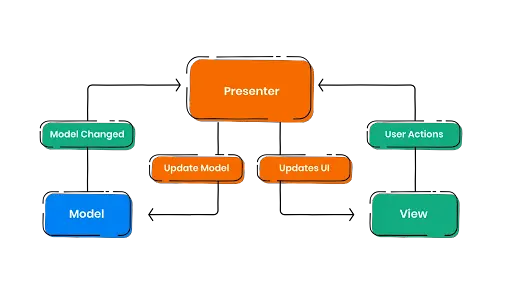
Model—View—Presenter(MVP) Pattern
Model: Same as in MVC pattern.
View:
- The way we represent our data e.g. Views/layouts as well as Activities/Fragments in Android.
- Will implement an interface for the Presenter’s Actions.
Presenter:
- Has no relation to the views(Unlike MVC).
- Operations are invoked by our views.
- Views are updated via View’s Interface.
 pic credit : codingninjas.com
pic credit : codingninjas.com
Unlike MVC, an interface is used by presenters and views while communicating in MVP. The view is updated when presenters make changes to the interface, which are then implemented in views.
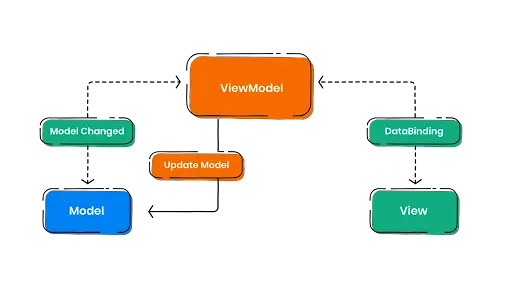
Model – View – ViewModel (MVVM) Pattern
It also reduces the amount of code needed to link the view to the model’s data.
In terms of the Android environment, it makes use of Google’s Data binding library, and the XML layouts are used to construct the View’s binding logic.
Model:
Same as in MVC/MVP pattern.
View:
Same as in MVC/MVP pattern.
ViewModel:
- It contains the Model.
- Uses observable values for update values.
- On the value update, the relevant views will get updates(uses Data Binding Library).
 pic credit : codingninjas.com
pic credit : codingninjas.com
As a result, the view notifies the view model after receiving user interactions. Now, the Observable (which will trigger the value change) and the ViewModel will both update the model. The UI (XML layouts) will then be directly updated by the ViewModel interface.
The primary distinction between MVP and MVC is that in MVP, the Presenter plays a more active part in the dialogue between the Model and the View and is in charge of regulating the data flow between the two. MVVM, or model-view-viewmodel, is the acronym. In the MVVM pattern, the “Model” denotes the application’s data and logic, the “View” denotes its user interface, and the “ViewModel” is a layer that sits between the Model and the View and is in charge of making the Model’s data and logic more accessible to the View. Additionally, the ViewModel manages user input and revises the Model as necessary.
Overall, the mediator component’s function is what distinguishes these patterns from one another. While a ViewModel is used in MVVM to act as the intermediary between the Model and the View, a Controller or Presenter is used in MVC and MVP to operate in the same capacity. While MVP and MVVM are more adaptable and enable a clearer separation of concerns across the many layers of the application, MVC is the most straightforward of these patterns.
Making Changes
MVC: Due to the tight coupling of different layers, making changes is a hectic task.
MVP: The layers are coupled loosely. We can easily make the modifications.
MVVM: Changes can be easily made.
Applicability
MVC: We can use it suitably for small-scale projects only.
MVP: We can use it for simple as well as complex projects.
MVVM: This architecture model must only be used for complex projects.
Testing Support
MVC: Unit Testability is the lowest in this architecture.
MVP: It allows appreciable unit testability.
MVVM: It allows maximum unity testability.